Imagine that your website was recently redesigned to be more sleek and eye-catching. It looks exactly how you hoped it would, and it should be helping you reach your engagement goals. But, it just isn’t giving you the results you wanted. What’s more, you keep getting user contacts and support tickets for information that’s already on your site. How can your brand-new site be underperforming like this?
In this scenario, your web project had great visual design, but may have left out another critical element: user experience (UX). UX refers to how a user interacts with a system or tool, such as a web page. It can include navigation, the ease of finding and using tools and content, and how efficiently a site meets the user’s needs. When applied to a web project, UX and visual design, ideally, will complement each other to create a holistic site experience that is engaging and easy for visitors to use. This blog will discuss (1) the distinct roles of UX and design; (2) the purpose of wireframing; and (3) considerations for the user’s journey — plus, a real-world example of how UX and design come together.
Understanding the roles of UX and design
While UX and visual design are closely linked and often work together, it’s important to understand the distinction between the two. Good visual design uses, and builds familiarity with, a brand. It’s at the heart of the visual elements that give a website its cohesive look and feel, and make it recognizable. When done well, visual design even helps users get to know the brand’s personality, and visually supports the messages a brand wants to send.
UX, on the other hand, is what establishes a user’s sense of trust and security. Done poorly, UX can make a site difficult to navigate, causing frustration. Worse still is “dark” UX, which misleads or manipulates users into certain actions, such as sharing information or agreeing to hidden costs — often at the expense of trust in the brand. In contrast, good UX gives users confidence in their ability to get what they want from a site, without needing to be on their guard for pitfalls.
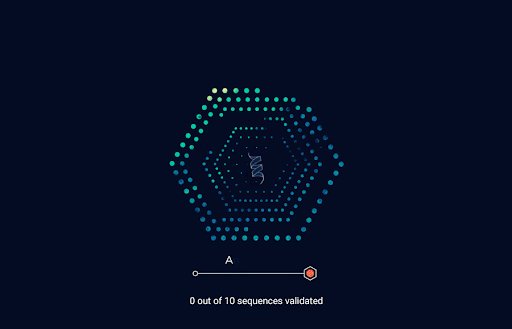
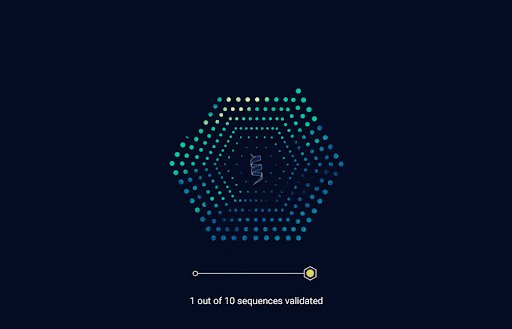
A website needs to incorporate both visual design and UX to be effective, building a balance between visual appeal and functionality. Even if a site is absolutely beautiful, it doesn’t achieve much if users can’t navigate it. Meanwhile, a site that is purely utilitarian with little visual interest won’t engage users as much, or make them feel connected to the brand. This can be demonstrated with something as simple as a waiting screen, like the one HDMZ built for Tierra Biosciences, a company which synthesizes custom, cell-free proteins (see GIF below). In this example, while AI processes the feasibility and price of the custom order, the user receives information about the progress of the order, which sets expectations for the wait time. At the same time, the waiting screen provides a dynamic visual to keep the user engaged.

Using wireframes
When beginning a web project, the first step is to build a wireframe: a basic outline that lays out the structure of a webpage, without the various design elements that will be integrated in the final version. Though wireframes may not be visually exciting, they play a critical role in developing a functional, user-friendly webpage.
By leaving out the distractions of sleek graphics or stylistic features, we can ensure that the critical UX elements are present and in the right places. For example, wireframes allow us to focus on the placement of key calls to action, so that they are not accidentally omitted or overlooked. Further, wireframes give us an unfiltered look at the hierarchy of elements — in other words, we can more easily identify which pieces of the page are most important for the user to look at, and in what order.
After the wireframe is established, HDMZ’s designers have a skeleton to build upon, making the process of design implementation easier. It allows us to address any revisions to the design without needing to worry about also making changes to the underlying page structure. And, once the hierarchy of elements is clear, we can employ design principles — such as size, color, and placement — to direct users’ attention throughout the webpage.
Looking at your site through new eyes
One challenging aspect of building a webpage is remembering to separate you, as the owner of the page, from the people who will be using it. The experience of viewing your own webpage, because of the knowledge you already have, will be very different from the experience of a user who has never visited your site before. There may be features or design components that appeal to you, but which might not make sense for the user’s needs.
It can be tempting to prioritize your business goals — for example, trying to drive traffic to a specific product by placing a certain call to action at the top of the page. However, supporting UX takes a shift in perspective. Instead, think about what your users’ goals are in visiting your webpage. This helps us understand what the user needs to access the information or feature that’s most relevant to them, and enables us to integrate that as part of your page’s UX and design. Because it makes it easier for users to find something with which they want to engage, we’ve found that this kind of “outside-in” thinking drives a better return on investment.
Putting UX and visual design into practice
At HDMZ, we’ve tackled some big challenges by bringing together UX and visual design. When Castle Biosciences, a molecular diagnostics company, asked us to create a single, comprehensive website to consolidate the variety of disparate sites and domains it had acquired, we needed to figure out how to present a consistent experience across all of its unique tests.
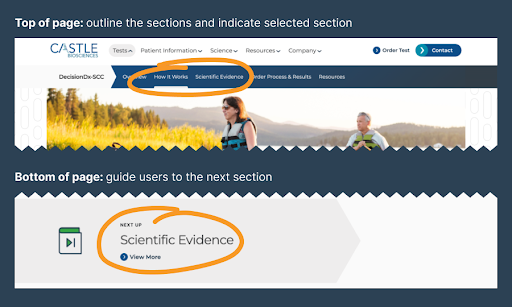
Drawing on good UX principles, we made sure that the website content for each test was laid out in the same way, with the same categories. To prevent users from being overwhelmed with the volume of information, we created a “chapter book” format: an easy-to-navigate table of contents (better known as secondary navigation) for each test, and a link leading to the next page at the bottom of each section. Additionally, we used visual design to establish a consistent brand style that now unifies the look of all Castle’s offerings, with variances in color to help distinguish between tests. Working in tandem, UX and design brought together Castle’s distinct tests into a cohesive whole.

Getting the most from your web project
Today’s users have high expectations of a website, which means that neither UX nor visual design can be sacrificed. Luckily, making sure to do it right is beneficial for your company as well as for the user. By taking the time to ensure that UX provides a solid foundation for visual design, your entire web project will benefit.

