Thinking big for small sites: How to future-proof your first website
Written by:
Date:

Your website shapes how your company is represented to the world. So, building your company’s first website is a big step. There are a lot of decisions that will go into creating a new site that represents your brand in an authentic and interesting way. And while many of those decisions might be about what you’ll need at launch, it’s also important to think about what you’ll need the site to do in a few years when your company has grown.
So, how do you future-proof your website — that is, ensure it’s prepared for any changes you might need to make down the line in a way that minimizes future stress and costs? At HDMZ, we know a thing or two about website design, and we’re here to help with yours. Here, we share digital design considerations that our team takes into account to future-proof a new site, as well as tips for what you can do to get the most out of the process.
Visual design that will scale with you
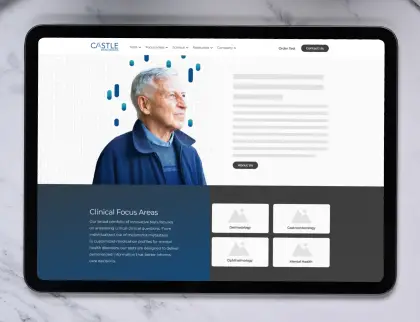
Size doesn’t matter, at least as far as your website’s impact is concerned. Even the smallest sites can be striking — and, if designed well, can stay with you for years to come. For digital design, the road to that striking website starts with a brand system, which is a set of visual components that come together to form a cohesive brand identity. At the beginning of our work on your site, we build out and define various visual elements of your brand system. This sets up a foundation for efficient scalability by giving your brand the visual “building blocks” it needs to expand in the future, while still maintaining visual consistency with what has already been created.
Another important visual aspect to establish is a color palette that can expand with you as your company grows. For example, a monochromatic color palette can be appealing on a landing page alone, but is not as visually interesting once the site has grown to dozens of pages. Instead, we start with a palette that has the depth to remain engaging and interesting to viewers no matter how many pages it appears on.
Building for the site you’ll need tomorrow
Future-proofing with digital design isn’t just about making your site look nice. It also means considering the construction and flexibility of the site. One way we can do this is by creating interesting brand visuals as images, rather than writing them into the website’s code. While visuals made using code tricks can sometimes come into fashion, they may only be trendy for a short period of time, and can become difficult to remove or change once it is time to update the site. Images, however, can easily be changed if the site needs to be refreshed as your business grows. This also leaves the site developers free to focus their skills on functionality as they build your site.
We also think about what resources you may need to assemble in the future, and how to design a site that supports them. Content is one example. You may only have a handful of news releases and articles at the start. However, we still encourage you to establish a dedicated place to list your content, so that you’ll be ready to grow when this number expands over time. This provides a more resilient solution than, for instance, using a carousel, which is designed to showcase multiple articles in a small space, such as on a homepage or product page. A carousel may work in the short term, but can become cumbersome once it reaches ten or more articles.
How you can help
Designing a website is a collaborative process, which means that you can do quite a lot to contribute to future-proofing as well. The best way to do this is by identifying the top goal for your new site. This is what will drive our overall strategy, and determine how we structure the site to accommodate its initial configuration and beyond. As a result, having clarity about what you want to achieve will help us design a site that will fulfill your company’s needs, now and in the future.
You can also consider whether the time is right to update your company logo. We often build a brand system around elements that complement and even mirror the logo. If that logo is outdated, or likely to change soon, the site design will need to be updated along with it to present a cohesive brand. Therefore, first having a solid logo to build upon will improve the quality and longevity of the site’s brand system. (And, if you don’t have a solid logo, you’re in luck — we can help with that!)
Finally, it is crucial to ensure your team is well represented, since putting your best foot forward includes how you introduce them to the world. Think about the people you want to include on your website — whether it’s leadership, board members, all employees, or some other grouping. Then, get high-resolution headshots of those team members. The modern web calls for a higher quality of photography than the standards of the past, and many headshots may be outdated. We have found that after a website is launched, headshots rarely get updated. So, making sure the first upload is of the highest quality means ensuring your team looks great and professional for years to come.
Ready for the future
There’s no telling what the future will bring. However, thinking ahead and designing a flexible website will go a long way to being prepared. You’ll have enough on your plate as your company expands and takes on new challenges. By planning ahead with your digital design, updating your website will be one less thing about which to worry.
You may also like
All rights reserved Privacy Policy